スポンサーリンク

2月の目標である、ブログのカスタマイズを行いました。
スポンサーリンク
目次
- タブメニュー
- カテゴリーのデザイン
- シェアボタン
- ヘッダとフッタの非表示
- 続きを読むボタン
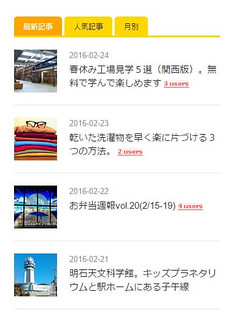
タブメニュー
少ないスペースで多くの記事を紹介できる便利なメニューですね。
サイドバーに設置しました。
本当は「はてブ順」も作りたかったのですが、うまくできませんでした。

ゆきひーさんの記事を参考にしました。
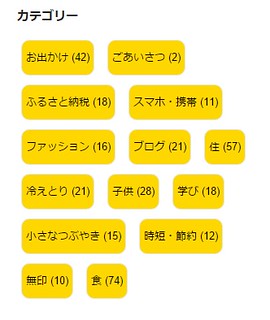
カテゴリーのデザイン
カテゴリーが目立つように色をつけ、タグっぽくしました。

あくあのーとさんの記事を参考にしました。
角を丸くする方法は、シェア猫さんの記事を参考にしました。
シェアボタン
サイドバーと記事下に設置しました。


こちらもゆきひーさんです。
何種類かあるうちのかわいい丸型にし、CSSを少し変更しました。(text-align:centerをなくして左揃えに)
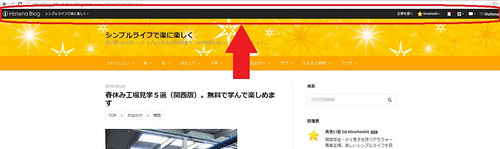
ヘッダとフッタを非表示
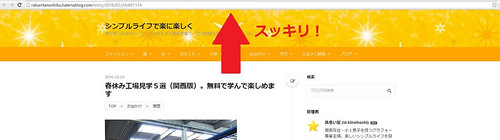
先日ブログテーマをInnocentに変更してから、ヘッダとフッタの黒い部分が気になっていたので、非表示にしました。
ヘッダ

フッタ
↓↓
変更後、スッキリしました。

敷島久之さんの記事を参考にしました。
続きを読むボタン
「続きを読む」ボタンと文字色を変更しました。

Innocent の作者である半月さんのサイトを参考にしました。
カスタマイズ方法を丁寧に紹介してくださるブロガーの皆さんのおかげで、よりよいデザインにできました。いつもありがとうございます。
以上、パソコン版カスタマイズをご紹介しました。
スマホのカスタマイズ記事はこちらです。
スポンサーリンク